AppDrag Support Center
動的データソース
Cloud CMSでDynamic Datasourceを使用する方法について、10分間の説明動画が用意されています。
Dynamic Data Sources(動的データソース)は、Cloud Backend Database(クラウドバックエンドデータベース)のコンテンツを利用し、ダイナミックページを作成する為に使用されます。
前提条件:
- ページの作成
- Cloud Database(クラウドデータベース)の作成
- データベースのデータ取得用 Cloud API関数の作成 (VISUAL SQL FUNCTIONより)
データベースの構造化より始めます。

簡単な製品テーブル表
幾つか行を追加します。

追加されたサンプル製品
「get parameter id」で指定された製品を取得する、ビジュアル関数を作成します。

少しクリックだけで、機能の準備が整います
それでは、pagebuilder(ページビルダー)に切り替えましょう。
動的なデータ入力をするページへ移動し、更に「詳細」へ移動し「CloudBackendデータソースバインディング(データソースの紐付け)の追加」をクリックします。

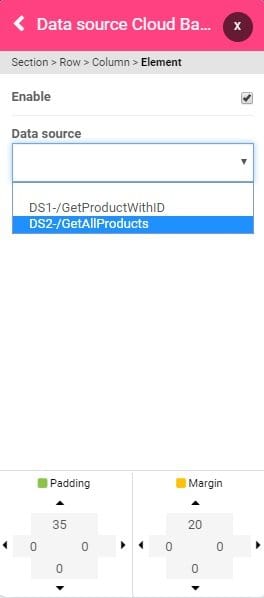
モーダルが開きます
そこから、CloudAPI関数より、データの読込みをする為に「使用するAPI」を選択する事が可能です。
最初の列のidは、データをバインド(関連付け)する為に使用するものになります。

「結果無し、404」をオフにすると、API関数の結果によってデータが返されない場合、Webページは404で応答します。
API関数による応答データを表示するには、ページのどこかに[DSid = column]を配置するだけです。
したがって、この例では[DS1 = name]、[DS1 = description]、または[DS1 = image] ...と保存されます!


入力するデータの準備
動的ページを表示するには、API関数で設定したgetパラメーターを追加します。例ではidとなります。
mywebsite(あなたのサイト).com / product.html?id = 1
そして、それはレンダリング(描写)します:

あなたは数分でバインド(関連付け)された強力なデータソースを得ました
データが表示されない?
「cb-status-x」(xはデータソースIDに対応)をチェックし、問題が何であるかを確認できます。

更に進めて行きます
複数の例のリストについて、ゾーンを繰り返す事もできます。 API関数によって返されるすべての行がページに含まれます。
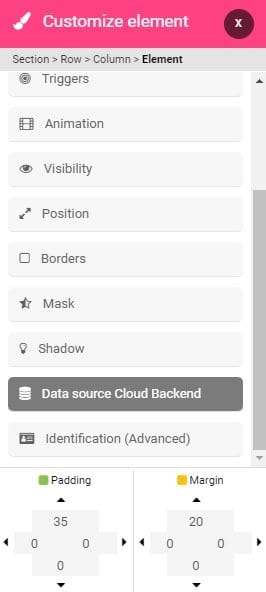
繰り返しゾーンを作成するには、ペイントブラシをクリックし、複製する要素、列または行の「Data source Cloud Backend」を選択します。


該当するデータソースを割り当てると、ゾーンは各APIで呼び出されたエントリで複製されます。


全ての製品は同じデザインでリストされています。 必要なのは、製品を追加/更新する為にデータベースを更新する事だけです。